An example of a single-file blog, and an excuse for writing one.
Prev/Next
I recently came up with a cheap HTML slideshow made with:
- self-referenced #target links
- overflowing a
:pseudoelements - scroll-snap, scroll-behavior (and overscroll-behavior)
None of these things are truly new, but combined they can make for a good enough experience on most devices, degrading somewhat gracefully on the others, and without any Javascript.1
This is the basic markup for each image slide:
<figure>
<a id="my-image" href="#my-image">
<img loading="lazy" src="my-image.jpg">
</a>
</figure>By lining up a few of these in a scrolling container, a:before and :after can bleed into half of the adjacent items, acting as prev/next “buttons”. The scroll-behavior property can also be used for slide transitions on tap/click.
Swiping on touchscreens, scrolling, and the ← → keys naturally work, and with the items being links, you can Tab your way through, or link to a specific #image within a slideshow.
To-do
- add
<figcaption> - test with
srcset,<video> - make this other version work
add image counttest RTL direction
-
For both good and bad reasons, but mostly for sentimental ones. ↩
Pocket web books

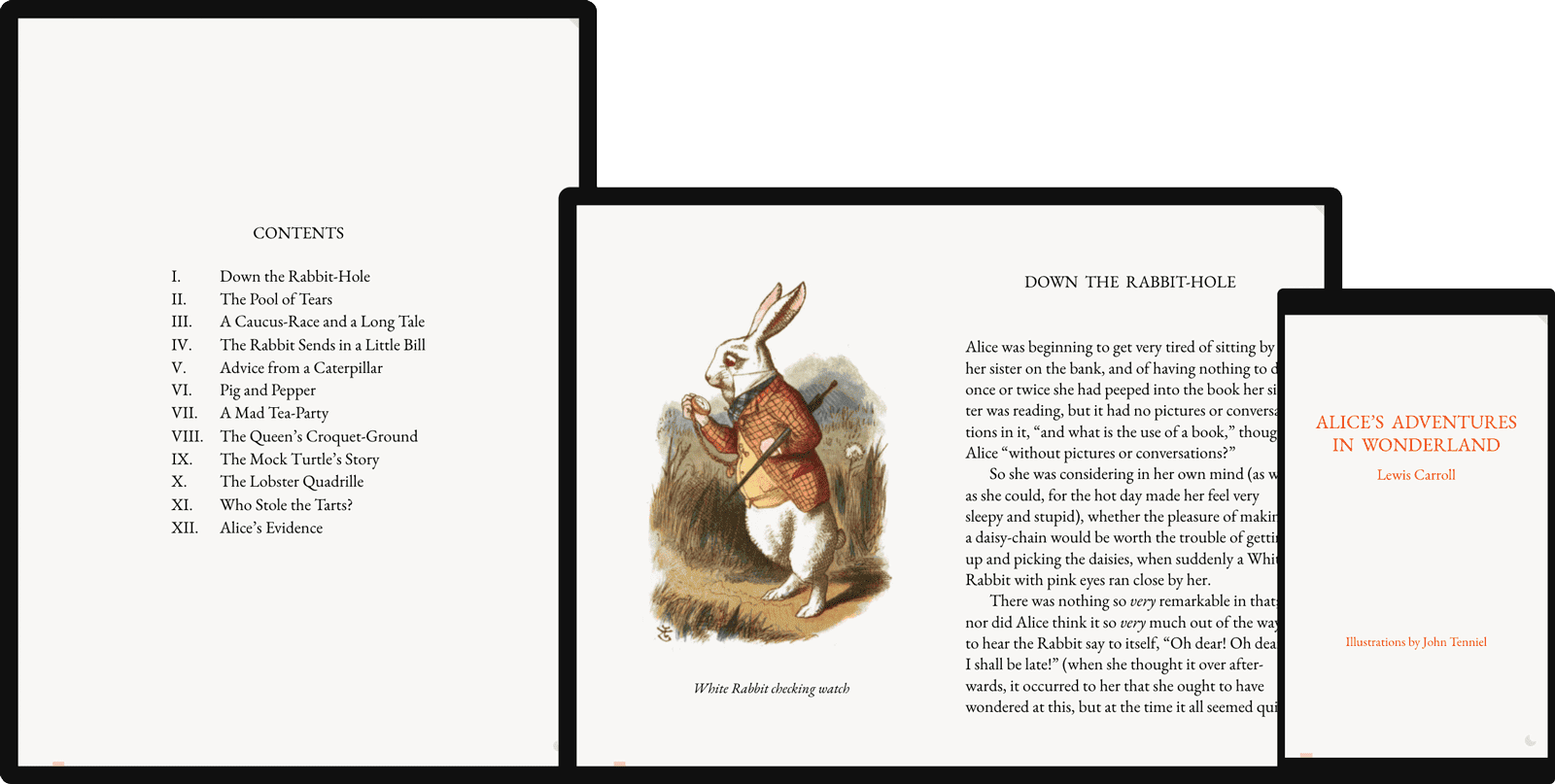
Yet another crude1 attempt at self-contained2 web books, that should look alright on most devices with a modern browser; ready to be read, downloaded, or added to your home screen.
Alice’s Adventures in Wonderland by Lewis Carroll
- Portable HTML - Deluxe Edition (with images) 3.9 MB
- Portable HTML 179 KB
In Praise of Idleness by Bertrand Russell
- Portable HTML 94 KB
To flip the pages, swipe, click, or use the ← → keys. Press F for full screen, I to invert the colors.
Portable HTML, an idea
Anchor #links are a good and proper mechanism for navigating a single document, and using :target to show and hide content allows for a normal hyperlink behaviour within pseudo-pages, without reinventing any wheel. The desired outcome is a simple, resilient, portable document.
Obviously, this idea would be unfit for anything more complex than a simple blog, photo gallery, or website.
Basic setup
Each “page” is a <section> with a unique id
<section id="contact">
<p>Contact me!</p>
</section>They are hidden by default, until they get #linked to:
section {
display: none;
}
section:target {
display: revert;
}This is a simplification: in order to inclusively hide the content, less obtrusive CSS properties can/should be used.
Pros
- Once the document has loaded, it’s The Fastest Website Ever.™
- Base URL can be
file:///or anything or even nothing, links will always work - “Save as PDF” can naturally produce a linked table of contents
- Browser history behaves normally
- No Javascript
Cons
- No more anchor links within a page (#headings, #footnotes…)
- CSS setup can get a little puzzling
- Search engines see only one page, page title, etc
- No Javascript
Ideas
- Make a portable version of the first website
- Use Hugo or Jekyll or Eleventy or (…) to output a single HTML file
To-do (portable-php)
- Add Smartypants or JoliTypo for finer typography
- Add an option to inline assets (images, fonts) as Base64 strings
- Sidenotes / inline notes instead of #footnotes
Add RSS feedStyle offline/broken imagesNative lazy loading for imagesInline CSS styles and favicon
Riding the bike lane
“If you’re only going to the corner store, ride a bicycle.”
— Maciej Cegłowski, The Website Obesity Crisis
The barebones1 PHP script generating this website is a no-fuss tool for anyone willing to publish a diary, a collection of recipes, some documentation… as a single web document.
Because of its humble purpose, it uses simple means: PHP is still around and usually needs no configuration, while “Save As…” is the most obvious way to export a single HTML file without using a terminal.
It should also be trivial2 to use more capable tools and languages to produce a similar portable document.
-
Disclaimer: I have no experience writing PHP. This script is composed of ten years old php.net comments, Stack Overflow snippets, and long forgotten Gists. It kind of works (?) but it probably should not be hosted on a public web server. ↩
-
“simply npm your webpack via grunt with vue babel or bower to react asdfjkl;lkd hgxdlciuhw” — Frank Chimero, Everything Easy is Hard Again ↩
This blog is a single HTML file

It simply uses URL #fragments and the :target CSS selector to show and hide “pages”. The result is a self-contained website, digital book, interactive document, or whatever you want to call it. More information.
Get portable-php to generate the HTML from Markdown files.
Requirements:
- PHP
How to use:
- Write posts in
/content - Open
http://example.com/portable.phpin your browser - Save as
index.html
Or from the command-line:
php portable.php > index.html